In today’s digital age, visuals play a crucial role in boosting engagement and increasing visibility. Images are key to enhancing user experience and improving search engine rankings, but many websites overlook the importance of image optimization for SEO. This ultimate guide covers everything you need to know about image SEO and how to optimize images for web to improve your site’s visibility. Whether you’re using WordPress or any other CMS, these image optimization best practices will boost your search rankings and provide a better user experience for your audience.
Table of Content
What is Image Search Engine Optimization?
Image search engine optimization (SEO) is vital for enhancing your website’s visibility and accessibility on platforms like Google and Bing. To optimize images for search engines, use descriptive filenames, include keyword-rich alt text, and select appropriate image formats and sizes. Optimize images for web to improve page load times and accessibility, which also boosts user experience, increasing engagement rates. By focusing on SEO images, you can enhance your website’s potential, making it easier for search engines to index and rank your visual content effectively. Incorporating these image optimization techniques is crucial for improving overall site performance and search engine rankings.

Why is Image SEO Important?
Images play a crucial role in a website’s total data load. Unoptimized images can lead to slow page load times, negatively impacting user experience and search engine rankings. By focusing on image optimization for SEO, you can ensure faster loading times, enhanced visual quality across all devices, and improved SEO performance.
Optimize images for the web to reduce load times and enhance the user experience., increasing the chances of your images appearing in search engine results pages (SERPs). Well-optimized images can also be featured in Google Images, attracting more traffic to your site and giving you a competitive advantage. Prioritizing SEO images helps improve website speed, user satisfaction, and search visibility.
13 Essential SEO Tips to Optimize Images For Web

To succeed in SEO image optimization, use these key strategies to effectively optimize your images for web:
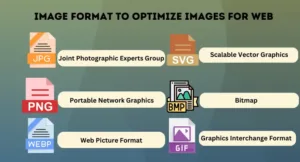
1.Choosing the Best Image Format to Optimize Images for Web
Selecting the optimal image format is crucial for boosting SEO on your website. Different formats affect page load speed, image quality, and compatibility, all impacting user experience and search engine rankings. Here’s a guide to help you choose the best image formats for SEO:
JPEG (Joint Photographic Experts Group)
JPEG is ideal for photos and complex color images, balancing file size and quality effectively. It’s best for colorful scenes, offering high compression and universal support, but suffers quality loss with heavy compression and isn’t suited for text or sharp lines.
PNG (Portable Network Graphics)
PNGs are ideal for images requiring transparency, like logos and icons, as they maintain high quality through lossless compression. While they support transparency and are excellent for graphics, their larger file sizes compared to JPEGs can slow down page loading times.
WebP (Web Picture Format)
WebP, developed by Google, merges JPEG and PNG benefits, offering high-quality images with smaller file sizes. It supports lossy and lossless compression, transparency, and animations, boosting site speed and SEO. Ideal for photos, graphics, and animations, it includes smaller sizes and web optimization, though it lacks full browser support.
SVG (Scalable Vector Graphics)
SVGs are vector-based, providing infinite scalability without losing quality, which makes them perfect for logos, icons, and simple graphics. They display sharply on any screen and enhance SEO for images. Key benefits include scalability, compact size, interactivity, and being search engine-friendly. However, they are not suitable for photos or complex images with gradients.
BMP (Bitmap)
BMP files offer high-quality, uncompressed images but are quite large, making them unsuitable for web use. They are ideal for offline media where quality is a priority. While they deliver lossless data and exceptional clarity, their large file size results in slower load times.
GIF (Graphics Interchange Format)
GIFs are ideal for simple animations and decorative images like icons and memes, thanks to their support for basic animations and small file sizes. However, with a 256-color limit, they are not suitable for detailed images and should be used sparingly to maintain page speed.
Which Formats Are Best for SEO Image?
WebP is perfect for website images, delivering excellent quality and compression across diverse image types. When WebP isn’t an option, JPEG serves well for photos by maintaining good quality without creating large file sizes. While PNG is ideal for logos and icons that require high quality and transparency, helping to ensure quick loading times.
2. Optimize Image File Names for Better SEO
Choosing the right file names for images is vital for image optimization SEO, helping search engines identify the image content. Avoid generic names like “IMG_1234.jpg” and use descriptive names instead. Here’s how to effectively name image files:
Integrate Keywords Naturally
Use relevant keywords in your image file names to assist search engines in understanding the image. For example, name an image of a black sports car “black-sports-car.jpg” instead of “image1.jpg.” This aligns the file name with your SEO strategy.
Be Specific and Accurate
Use precise terms to clearly depict the image’s subject. For an SEO images page with an image of compression tools, use a file name like “image-compression-tool-SEO.jpg.” Specific names boost your chances of ranking in relevant Google Images searches. Accurate file names enhance user experience, while misleading names can harm your search engine optimization images if users don’t find what they expect.
Use Hyphens to Separate Words
Use hyphens to separate words in file names. Search engines read hyphens as spaces, making “search-engine-optimization-images.jpg” more readable than “searchengineoptimizationimages.jpg.” Avoid underscores, as they can confuse search engines.
Keep File Names Concise
While file names should be descriptive, they also need to be concise. Overly long names may not be fully indexed by search engines. Aim for about 3-5 words.
Example: Use “seo-keyword-research.jpg” instead of “how-to-do-keyword-research-for-seo.jpg.”
Avoid Special Characters and Numbers
Avoid unnecessary numbers, characters, or random strings like “image_7896.jpg.” Use descriptive words and avoid special characters like %, &, $, or @, as they can cause indexing issues with search engines.
3. Add Relevant Alt Text to Optimize Images for Web
Alt text, or alternative text, is crucial for image optimization SEO, enhancing both accessibility and search engine visibility. It provides a description of an image, helping search engines and users reliant on screen readers understand the content.
How to optimize alt text for SEO:
- Clearly describe the image. For example, instead of saying “image,” describe the specific content, like “bubble tea with tapioca pearls and a colorful straw.” This helps search engines and users understand the image.
- Use relevant keywords in your alt text to improve search visibility. For instance, if your image is about image optimization SEO, use alt text like “infographic illustrating best SEO practices for images on WordPress.”
- Don’t overload alt text with keywords. Instead of “image of SEO image optimization tips for better image SEO,” use concise text like “SEO image optimization tips infographic.
- Aim for descriptive yet brief alt text, ideally 125 characters or less. For example, “chart showing impact of image size on website loading speed.”
- If an image acts as a button or link, describe its action. For example, for a “Download E-book” button, use alt text like “Download E-book on SEO strategies.”
- Follow accessibility standards, such as the WCAG, to make your site inclusive and improve user experience with well-crafted alt text.
4. Optimize Image Size for Faster Website Loading
Large image files can drastically slow down your website, harming user experience and SEO. In today’s fast-paced digital world, visitors expect websites to load quickly. A slow website can cause higher bounce rates as visitors leave prematurely. Search engines like Google consider page speed a critical ranking factor, so slow loading can also decrease your site’s visibility. Therefore, optimizing image size is crucial for effective WordPress image SEO.
Balancing Image Quality and File Size
Image optimization involves reducing file size while maintaining visual quality. Over-compression can pixelate images, affecting user experience, while large files slow page load times. Aim for the smallest size that still looks good. Tools with variable compression settings let you preview changes, helping you balance quality and performance.
Choosing the Best Image Optimization Tools
Several tools are available to optimize image sizes, both manually and automatically:
- Adobe Photoshop: A powerful editor for resizing and compressing images.
- GIMP: A free, open-source Photoshop alternative that effectively resizes and compresses images at no cost.
Online Image Compression Tools
- TinyPNG: Uses smart compression to reduce file sizes without losing quality.
- CompressJPEG: Similar to TinyPNG but specifically for JPEGs. It offers batch processing, allowing you to compress multiple images at once, saving time.
5. Use Responsive Images for Mobile Optimization
Responsive images are essential for optimizing website performance and user experience. They provide variations of the same image in different sizes, allowing browsers to choose the best version for each device. By using HTML attributes like `srcset` and `sizes`, you can ensure images are optimized for various screen resolutions and widths.
How to Implement Responsive Images:
- Generate images in various sizes (320px, 640px, 1024px) for optimal loading across devices.
- Utilize the `srcset` attribute to define images with pixel widths, helping browsers choose the correct size.
- Define the `sizes` attribute to enhance image responsiveness for various display contexts, like using `”100vw”` for mobile screens.
- Use `<picture>` tags to deliver image crops tailored to device orientation, enhancing the user experience.
- Use `max-width: 100%` and `height: auto` for images to enhance responsiveness across devices.
- WordPress plugins like Smush and Imagify automate responsive image size creation and manage `srcset` attributes, streamlining website optimization.
6. Implement Lazy Loading to Optimize Images for Web
Lazy loading is a crucial image optimization technique for modern websites, enhancing site speed and user experience. By delaying image downloads until they’re needed—typically as users scroll—lazy loading improves page load times and ensures that visible content loads first. This strategy is especially advantageous for mobile users, providing a smoother browsing experience. From an SEO standpoint, lazy loading significantly enhances Core Web Vitals, such as Largest Contentful Paint (LCP) and First Input Delay (FID), which are essential for higher Google rankings. By initially loading only necessary images, lazy loading not only speeds up website performance but also conserves bandwidth, reducing mobile data usage.
How Lazy Loading Works?
Lazy loading operates by initially replacing the `src` attribute of off-screen images with a placeholder. The actual image loads only when it enters the viewport, achievable through the HTML `loading=”lazy”` attribute or JavaScript.
Using WordPress Plugins for Lazy Loading:
Many WordPress plugins simplify lazy loading for websites. Popular plugins like Smush, Lazy Load by WP Rocket, and a3 Lazy Load automatically enable lazy loading across your entire site. Once installed and activated, these plugins replace `src` attributes with placeholders, loading images dynamically as users scroll. This not only improves page load speed but also enhances user experience.
7.Utilize Structured Data (Schema Markup)
Using structured data is a powerful way to improve how search engines understand your images, increasing the chances of appearing in rich results on search engine results pages (SERPs). By leveraging the ImageObject schema, you can enhance the visibility of your images in visual search features like image carousels and Google Discover.
Steps to Implement the ImageObject Schema
- Choose Important Images: Focus on images that are crucial to your webpage, such as product images or key visuals.
- Use JSON-LD Format: Google’s preferred format for structured data is JSON-LD. Add this code to your page’s header or just before the closing `</body>` tag. Find the code here: https://schema.org/image
- Validate Your Code: Confirm your code’s accuracy using Google’s Rich Results Test tool.
8.Create Unique Images to Stand Out in Searches
A highly effective technique for SEO image optimization is to use distinct, high-quality images. Steer clear of generic stock photos commonly found online, as search engines prioritize originality. Unique images significantly enhance your ranking potential, especially on Google Images, by adding value and distinctiveness to your page. When creating images, consider these options:
- Custom Graphics: Utilize tools like Canva, Photoshop, or Illustrator to design bespoke visuals.
- Infographics: These are both visually striking and highly shareable, making them perfect for optimize images for web
- Photography: Take original photos of your products, services, or team to infuse your site with authenticity.
9.Using a CDN for Faster Image Delivery
A Content Delivery Network (CDN) significantly boosts website speed by caching and delivering images from servers closer to your audience. This reduces load times and enhances search engine optimization images. Fast image loading is vital for user experience and SEO ranking.
- Top CDN Providers: Leading services like Cloudflare, Amazon CloudFront, and Akamai specialize in fast image delivery.
- CDN Plugins for WordPress: Plugins such as WP Rocket and W3 Total Cache simplify CDN integration, ensuring best SEO practices for images on wordpress.
10.Beware of Copyright: Only Use Legal and Licensed Images
Using copyrighted images without proper permissions can lead to penalties or legal action, which can harm your SEO and online reputation. Always ensure you have the rights to use an image by:
- Using Stock Libraries: Sites like Unsplash, Pexels, and Shutterstock offer high-quality, licensed images.
- Attribution: If required, attribute the image source correctly to avoid copyright issues.
- Creating Original Content: As noted, unique images are beneficial for search engine optimization images and prevent copyright issues.
11.Use Open Graph Meta Tags for Enhanced Sharing and Visibility
Open Graph meta tags enable your images to appear attractively when shared on social media platforms like Facebook, LinkedIn, and Twitter. These tags help control how your content is displayed, making it more appealing and clickable. To optimize images for web, Open Graph tags are essential for boosting visibility:
- Open Graph Image Tag (og): This tag specifies the image that will display when the URL is shared on social media. It’s crucial for ensuring your image appears correctly.
- Dimensions: For optimal results, Open Graph images should be 1200 x 630 pixels to avoid cropping or quality loss.
- Alt Text for Accessibility: Include descriptive alt text for Open Graph images to improve accessibility and align with image optimization SEO.
12. Implement XML Image Sitemaps
Creating an XML image sitemap is a powerful way to optimize images for web by helping search engines find and index your images more efficiently. By listing image URLs separately, Google can easily crawl and understand the visual content on your site. This is especially beneficial for image-rich sites like e-commerce stores or photography websites, where visuals are key.
Steps to Create an XML Image Sitemap
- Use a WordPress Plugin: Plugins like Yoast SEO or Rank Math can automatically generate image sitemaps, making it easy for WordPress users. These tools also keep your sitemap updated as you add new images.
- Manually Create an Image Sitemap: For sites not using WordPress, you can build a custom XML image sitemap. Each entry should include the image URL with optional tags such as `<image:title>`, `<image:caption>`, and `<image:geo_location>` to provide additional context.
Once your sitemap is ready, submit it to Google Search Console and Bing Webmaster Tools to ensure your images are properly indexed. This increases their visibility in search results, enhancing your site’s SEO performance.
13. Track Image Performance with Google Analytics for Better SEO
Boost your SEO images strategy by using Google Analytics to monitor how images drive traffic and engage users. Gain insights into which visuals are the most popular, attract new visitors, and enhance user interactions on your site. This information is essential for improving your image optimization SEO tactics.

How to track Image performance:
- Set Up Event Tracking: Improve your image monitoring by implementing event tracking in Google Analytics. Capture interactions like clicks and views by adding a JavaScript snippet to your images. You can do this manually or with Google Tag Manager.
- Analyze Data in Google Search Console: Use Google Search Console to review your images’ search performance. Access data on impressions, clicks, and rankings for each image. This helps you identify top-performing visuals in Google Images, allowing you to refine your SEO strategy effectively.
Conclusion
Mastering image search engine optimization (SEO) is crucial for improving your website’s visibility and enhancing user experience. Whether you’re a small business owner, a blogger, or part of a large corporation, implementing effective search engine optimization images strategies helps search engines understand your content better, boosting audience engagement and leading to higher search rankings. When you optimize images for web, you ensure faster loading times and better user satisfaction.
At Rankonix, we specialize in comprehensive SEO services designed to increase your site’s rankings and boost traffic. Looking to improve your image SEO? Contact us today to transform your digital presence, optimize images for web, and elevate your search engine rankings!
FAQs
Q. What is Image SEO and why is it important?
Image SEO is all about optimizing your images to be search-engine friendly, crucial for improving visibility and enhancing user experience. By optimizing your images, you can increase traffic to your website, boost viewer engagement, and improve your search engine rankings.
Q. How can I make my images SEO-friendly?
To make your images SEO-friendly, start by using descriptive file names. Compress images to reduce load times, include alt text with relevant keywords, and create XML image sitemaps to ensure effective indexing by search engines. Remember to optimize images for web to enhance loading speed and user experience.
Q. Why are alt tags essential for image SEO?
Alt tags provide valuable text descriptions for images, which are crucial for accessibility. They also help search engines understand the context of visual content, increasing your chances of appearing in search results.
Q. How often should I update my image sitemaps?
Regularly update your image sitemaps whenever you add, remove, or modify images on your site. This practice is essential in helping search engines efficiently crawl and index your most recent visual content.
Q. Can optimized images improve my website’s load speed?
Absolutely! Optimized images typically have smaller file sizes, significantly improving website load speeds. Faster load times enhance user experience and can boost your search rankings, as site speed is a key factor for search engines. By optimizing images for web, you ensure that your site operates efficiently and remains competitive in search results.










[…] Image Alt Text: Adding descriptive alt text to images helps search engines understand the content. This not only improves accessibility for visually impaired users but also enhances how search engines index images, leading to better SEO performance. […]
Hello my friend! I wish to say that this article is amazing, great written and include almost all significant infos.
I would like to look more posts like this .
[…] 6. Optimize Images […]